Hugo+Github+阿里云域名搭建个人博客(附Netlify部署方法)
前言
最近师兄和涛哥都分享了这个流程:如何使用了R包blogdown搭建个人博客,但是我和轩哥在使用的过程中发现一个小问题,有一些主题似乎并不能很好的被blogdown安装的hugo来应用,几番求解无果,暂时将这个问题搁置,因为太喜欢这个theme不想放弃,所以找了一种不用blogdown的方法去搭建,终于取得成果。
搭建流程
- 下载Hugo
Mac直接使用brew安装即可
其他的系统可以直接参考官方文档:hugo官方文档
brew install hugo
部分主题依赖extended version(比如我使用的这个主题),所以检查一下Hugo版本
hugo version
Hugo Static Site Generator v0.80.0/extended darwin/amd64 BuildDate: unknown
- 使用Hugo建博客
#新的博客的名字就叫blog
hugo new site blog
ls
archetypes content layouts resources themes
config.toml data static
- 设置博客主题
从Hugo的官网找到自己喜欢的主题:Hugo themes
我使用了这个主题:hugo-future-imperfect-slim
下面开始设置博客主题
cd blog/themes #blog就是刚才新创建的博客目录,themes是它的子目录
git clone https://github.com/pacollins/hugo-future-imperfect-slim.git
#点击主题页的download,进入GitHub主页,找到code⬇当中的网址进行clone
#注意主题要下在theme目录下
cp themes/hugo-future-imperfect-slim/exampleSite/config.toml . #使用模板自带的配置文件替换blog目录下的配置文件
有的模板没有exampleSite目录,或者是config.toml文件名为其他的名字,不管怎样,用模板目录下的config文件替换blog目录下的config文件即可。
像轩哥用的主题 hyde,根据其在github上的安装提示,对blog目录下的config文件首行增加theme = "hyde" 即可,无需拷贝模板的config文件。
以及主题 npq-hugo,它的模板config文件不在exampleSite目录下,而是themes/npq-hugo/example-config.toml。
- 回到blog目录下创建新博文
cd ..
hugo new posts/test.md #会在content/post文件夹下创建test.md的文件,可以直接对其进行修改
开始可能不会修改,可以根据主题目录中的范例进行模仿,我选择主题的范例文件储存在:
blog/themes/hugo-future-imperfect-slim/exampleSite/content/blog
- 进行预览
hugo server -D
Start building sites …
| EN | FR | PL | PT | DE | ES | ZH-CN | ZH-TW | JA | NL
-------------------+----+----+----+----+----+----+-------+-------+----+-----
Pages | 11 | 8 | 8 | 8 | 8 | 8 | 8 | 8 | 8 | 8
Paginator pages | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0
Non-page files | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0
Static files | 27 | 27 | 27 | 27 | 27 | 27 | 27 | 27 | 27 | 27
Processed images | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0
Aliases | 3 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1
Sitemaps | 2 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1
Cleaned | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0
Built in 108 ms
Watching for changes in /Volumes/home /github/taozy_blog/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /Volumes/home /github/taozy_blog/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
在浏览器中打开terminal中显示的网址进行预览:
http://localhost:1313/
你可以使用可以编辑md的工具进行内容修改,我习惯用Rstudio打开它进行更改,而且很棒的是,在编辑的过程中,预览网址上的内容也会实时的变更,很方便进行修改。
- 配置Github repository
我配置了两个repos,一个用于托管我blog目录下所有的文件,一个用来托管public文件夹用于博客的显示。
- 第一个repos随意命名
上传blog目录下的文件
- 第二个repos必须命名为:
your_git_name.github.io,才能够被当作个人的主页
上传public目录下的文件(注意不是public这个文件夹,而是该文件夹下的所有文件),目前还没有生成public文件,不要着急,继续下面的操作。
在blog目录下执行下面的命令,把theme改成你自己的theme名称,baseUrl换成你自己的github名,执行完会在blog目录下生成一个public目录,将这个目录下的内容上传到your_git_name.github.io仓库中
hugo --theme=hugo-future-imperfect-slim --baseUrl="https://taoziyu97.github.io"
Start building sites …
| EN | FR | PL | PT | DE | ES | ZH-CN | ZH-TW | JA | NL
-------------------+----+----+----+----+----+----+-------+-------+----+-----
Pages | 11 | 8 | 8 | 8 | 8 | 8 | 8 | 8 | 8 | 8
Paginator pages | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0
Non-page files | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0
Static files | 21 | 21 | 21 | 21 | 21 | 21 | 21 | 21 | 21 | 21
Processed images | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0
Aliases | 3 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1
Sitemaps | 2 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1
Cleaned | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0
Total in 209 ms
总结一下hugo-future-imperfect-slim这个主题的缺点
- 对于内容没有很好的汇总界面
- 只能一页一页的翻页,不能指定去哪一页
- 搜索内容的时候不支持中文
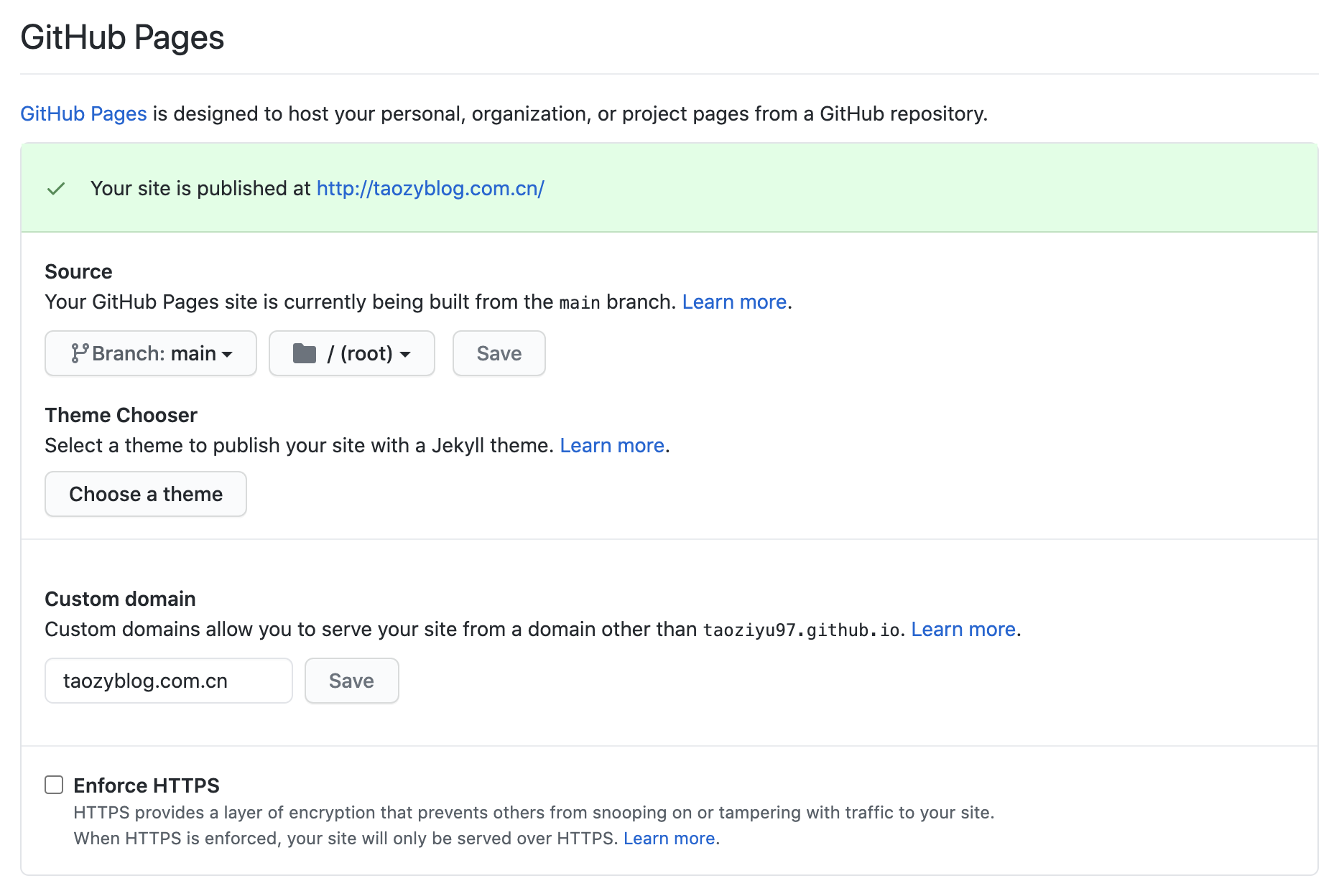
- 设置仓库的GitHub Pages
在仓库主页找到Setting,在Options中对Github Pages进行设置,如果你没有购买域名,那么你就可以在这步直接使用github提供的网址,作为你的博客网页,如果你有自己的域名(比如我从阿里云买了.cn的域名,我就将Custom domain设置为自己的域名)

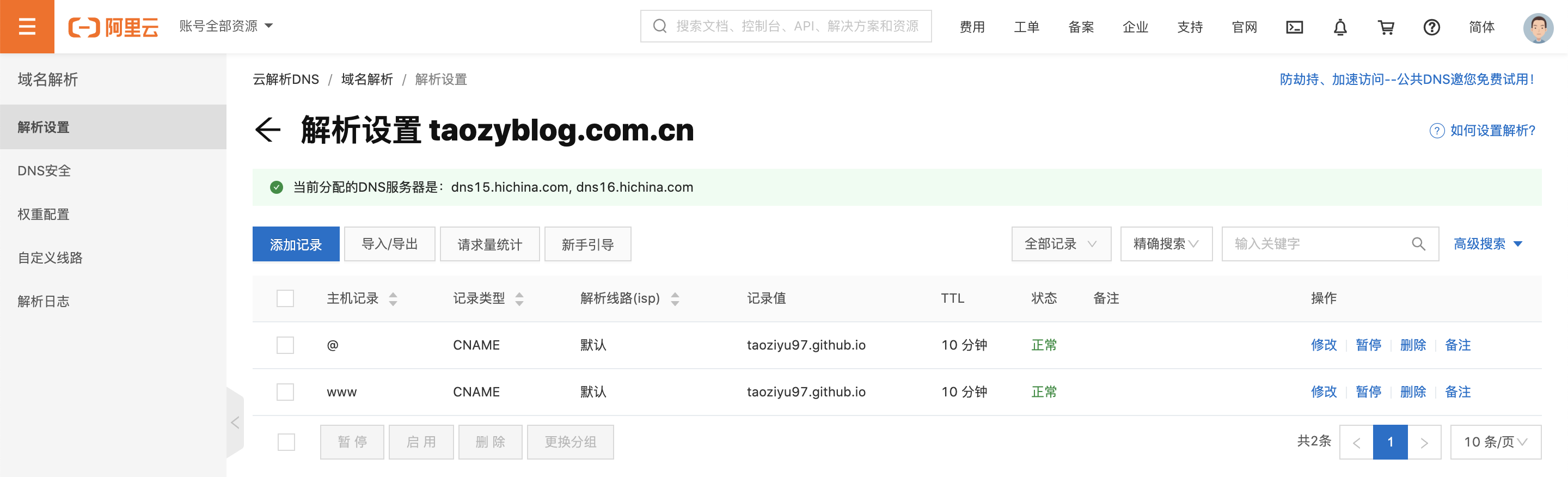
- 解析域名方法1
打开域名解析,进行解析设置,添加两条记录,主机记录分别为@和www,记录类型为CNAME,记录值都指向github的网址,your_git_name.github.io

现在打开个人主页试一试效果吧!
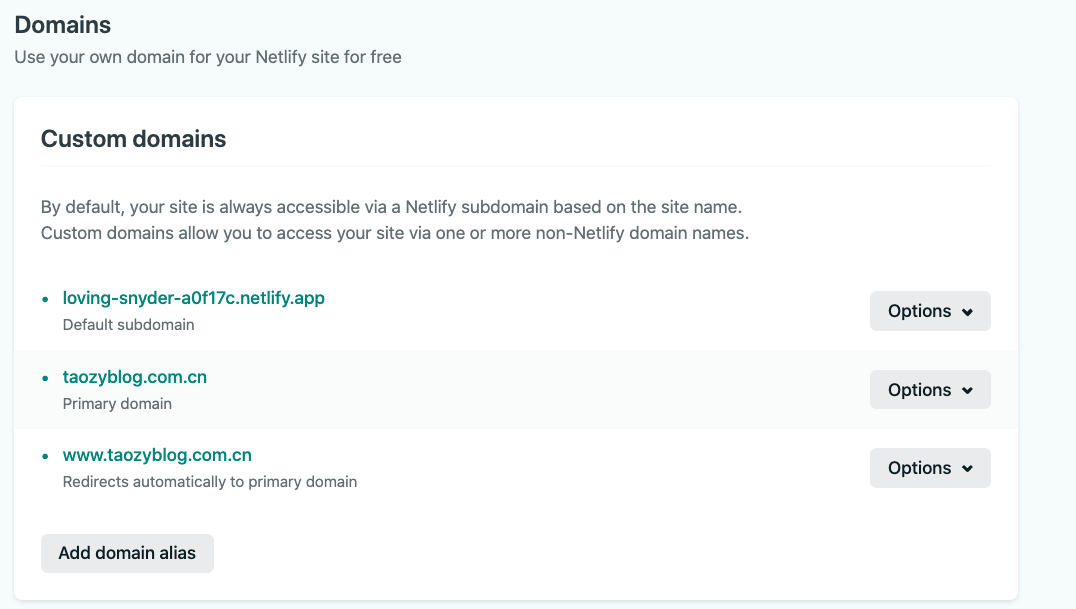
- 解析域名方法2(推荐,相对方法1速度更快一些)
Netlify 是一个提供静态资源网络托管的综合平台。参考这个链接内容部署:Netlify部署静态网页
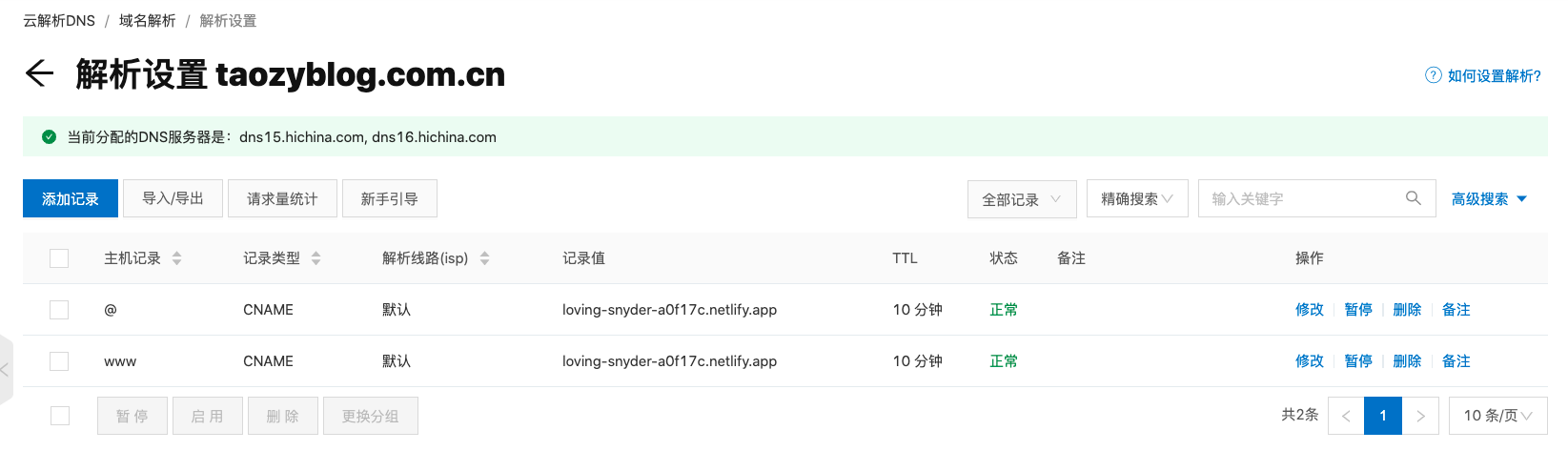
将Netlify随机生成的域名,在阿里云中进行解析设置。

Netlify中解析成功。

可以打开啦,访问速度比方法1快一些,另外,我的图是通过图床阅览的,方法2中拜托了github.io域名的限制,相当于把github当作一个储存的空间。